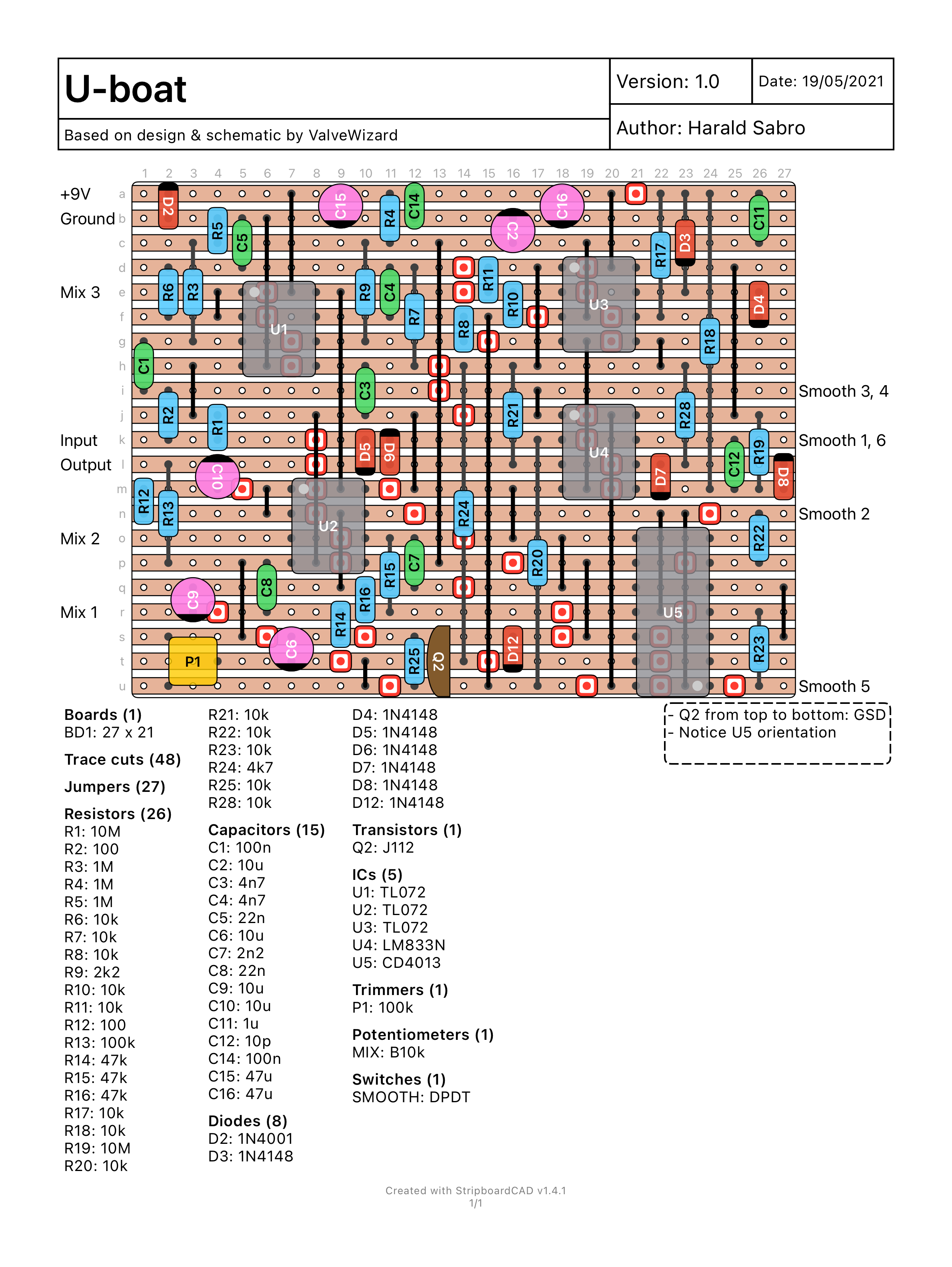
I was thinking about building an analog octave effect like the Boss OC-2, and decided to put together a layout for this interesting project. Not
Apologize for not adding any new content or participating much lately, but I am making an effort to keep the existing content online. Changing host

I’ve recently put together “my own” take on a VCA compressor. I put that in quotes because most of the design is straight from the

As many of you who are using the app have noticed, the latest iOS version caused the app to crash. Thanks for making me aware

As with the Workhorse, I had some fun designing a PCB for the “mutant” circuit. Here are the results: Mutant

I’ve been tinkering with some PCB design lately. Here’s the results of my first project. Link: Workhorse

I’m going to be short and to the point since I’m poor at writing. It was finally time to build amplifier #4! This time I
Hi. Long time, no see. I’ve been dreading this moment. Opening up my inbox and seeing all the comments and emails I’ve been missing. I

You might remember I tried my hands at pickup winding a while ago (was it more than a year ago already?) creating a set of

I’ve built another high-gain effect to address some of the short comings of the “Lighthaus” (mostly the issue of noise). I’m absolutely loving the result.